Add jQuery Popular Posts Slideshow Widget to Blogger
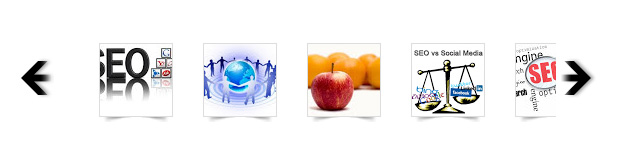
Popular posts widget is a best widget to show off your blog's popular posts of week,month or all time as you choose. You might have seen so many sliders or carousels that works on the recent posts or you have to add images in it manually. In this tutorial i will share with you the slider/image gallery that works on the popular posts. This widget shows your 10 popular posts images in the slider. To apply this trick you just have to add little snippets of CSS and jQuery code and you are done. Let's watch yourself in image below.
You can See the Live Demo.
How to install this widget to blogger?
- as usual go to blogger-->Template--->Edit HTML
- Tick on Expand widget templates check box.
- Search for </head> in your blogs HTML
- Copy and paste below code just above it.
<style type="text/css">
#gallery{position:relative;margin:0 35px 20px;width:500px;height:126px;background:#ffffff}
#gallery .belt{position:absolute;top:0;left:0;list-style-type:none}
#gallery .panel{float:left;margin:20px;width:84px;height:86px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgH9sOoJaHnWOl2HqBg85yvu4YDQVmx3XxdqJpMrSNba_hNGMbJ5Dd_gb6pz1XRUclUsxXI1I2eofRfBF9p5FV1vnn11nPMMRlC0Dd_UlreozIckprPN54yXvMUOUTNPScZ_bDmCN4trb8/s1600/bg-slider.png) bottom center no-repeat;overflow:hidden}
#gallery .panel img{float:left;border:1px solid #DDD;margin:5px;width:72px;height:72px;background:#FFF;padding:0px}
#gallery .panel img:hover{filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity:0.5;opacity:0.5}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script src='https://sites.google.com/site/gehadhussien/popular-posts.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
stepcarousel.setup({
galleryid: "gallery",
beltclass: "belt",
panelclass: "panel",
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ["https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiges-FgQjTP3jN24Tl5HR9tItE4CAHpD8DwxftOKUJLJWftjCpL7Hu5-a6zZOyinHb0Ng1b5gftL4A-IxrkoR3pqC51cQ-KtmK0Uju2z18CblGXUKWNK5vw1I6ZYi27u9Ls4vfx09VlMM/s1600/prev.png", -40, 36], rightnav: ["https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM2v41ZSV17i63vdvYdk2bGWwA1yf4VdtASLD0B8hhiVCRZNQJviwHXr2KC7i2ZSRXRXJkG7KI8EkKUOPV123HcLVGDpPZVnxh4jIQH3eNXiSygOViZtdqjs94R3URbByk3Bon6_mdAvQ/s1600/next.png", 2, 36]},
contenttype: ["external"]
})
//]]>
</script>
#gallery{position:relative;margin:0 35px 20px;width:500px;height:126px;background:#ffffff}
#gallery .belt{position:absolute;top:0;left:0;list-style-type:none}
#gallery .panel{float:left;margin:20px;width:84px;height:86px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgH9sOoJaHnWOl2HqBg85yvu4YDQVmx3XxdqJpMrSNba_hNGMbJ5Dd_gb6pz1XRUclUsxXI1I2eofRfBF9p5FV1vnn11nPMMRlC0Dd_UlreozIckprPN54yXvMUOUTNPScZ_bDmCN4trb8/s1600/bg-slider.png) bottom center no-repeat;overflow:hidden}
#gallery .panel img{float:left;border:1px solid #DDD;margin:5px;width:72px;height:72px;background:#FFF;padding:0px}
#gallery .panel img:hover{filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity:0.5;opacity:0.5}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script src='https://sites.google.com/site/gehadhussien/popular-posts.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
stepcarousel.setup({
galleryid: "gallery",
beltclass: "belt",
panelclass: "panel",
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ["https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiges-FgQjTP3jN24Tl5HR9tItE4CAHpD8DwxftOKUJLJWftjCpL7Hu5-a6zZOyinHb0Ng1b5gftL4A-IxrkoR3pqC51cQ-KtmK0Uju2z18CblGXUKWNK5vw1I6ZYi27u9Ls4vfx09VlMM/s1600/prev.png", -40, 36], rightnav: ["https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM2v41ZSV17i63vdvYdk2bGWwA1yf4VdtASLD0B8hhiVCRZNQJviwHXr2KC7i2ZSRXRXJkG7KI8EkKUOPV123HcLVGDpPZVnxh4jIQH3eNXiSygOViZtdqjs94R3URbByk3Bon6_mdAvQ/s1600/next.png", 2, 36]},
contenttype: ["external"]
})
//]]>
</script>
Note:- Javascript file and images are not hosted by me so please download and upload it in your server or download and take it safe in your pc as a backup.
- Next search for code below,
<b:section class='main' id='main' showaddelement='no'>
- Copy and paste below code just after/below it.
<b:widget id='PopularPosts7' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div style='margin-top:20px;margin-bottom:70px;margin-left:-20px;'>
<div id='gallery'>
<ul class='belt'>
<b:loop values='data:posts' var='post'>
<li class='panel'>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
<b:else/>
<div class='item-title'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
</div>
<div class='item-snippet'>
<data:post.snippet/>
</div>
</b:if>
<b:else/>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipv0t6MWJ1bzM7SPYBfzGUAQTlDy_z2NLp_aBhu8XlFg8L9Ir8DbRbnMvACYHe-8EtH7tZO6R8aCv2sODh0J01j0hbuvVo1hvkOf2Mr6XPxW16nIv121paobFDAeDFVmtHstk-Y5ymle0/s1600/defaultimage.jpg'/>
</b:if>
</a>
</b:if>
</li>
</b:loop>
</ul>
</div></div></b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div style='margin-top:20px;margin-bottom:70px;margin-left:-20px;'>
<div id='gallery'>
<ul class='belt'>
<b:loop values='data:posts' var='post'>
<li class='panel'>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
<b:else/>
<div class='item-title'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
</div>
<div class='item-snippet'>
<data:post.snippet/>
</div>
</b:if>
<b:else/>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipv0t6MWJ1bzM7SPYBfzGUAQTlDy_z2NLp_aBhu8XlFg8L9Ir8DbRbnMvACYHe-8EtH7tZO6R8aCv2sODh0J01j0hbuvVo1hvkOf2Mr6XPxW16nIv121paobFDAeDFVmtHstk-Y5ymle0/s1600/defaultimage.jpg'/>
</b:if>
</a>
</b:if>
</li>
</b:loop>
</ul>
</div></div></b:if>
</b:includable>
</b:widget>
if your blog have already jquery plugin then remove above red colored line and click on preview button, Once you are satisfied with how your widget looks and behaves in the preview window you just need to save your template. and you have done !
If you have any queries or questions then feel free to post them below.I hope you will like this little Customization also while sharing this Article with your readers don't forgot to attach a link to this article.

No comments