Redirect Blogger 404 Error (Page Not Found) To Homepage
A 404 error page tells you and search engines that a page is not found by displaying a text similar to it "Sorry, the page you were looking for in this blog does not exist.". This may happen because you have changed your URLs over time, either removed a few pages when you overhauled your design or a visitor may have accidentally misspelled an URL inexistent in your blog, so it automatically redirects to the 404 error page (page not found).
And probably this will not make a good impression on the greatest potential users of our blog. Before the userclicks the back button or close the window/browser's tab, thus leaving our site forever, we may want to redirect 404 error in Blogger to a page, where are chances that the visitor will continue reading our blog.
And probably this will not make a good impression on the greatest potential users of our blog. Before the userclicks the back button or close the window/browser's tab, thus leaving our site forever, we may want to redirect 404 error in Blogger to a page, where are chances that the visitor will continue reading our blog.
One of the most used methods is the "meta refresh" but the problem with this method is that it breaks navigation (doesn't allow to return back). In this case, the best method is by using Javascript about which I will go in detail below.
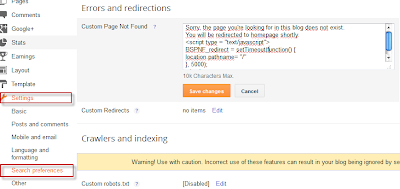
Go to your Blogger dashboard, select your blog and then to Settings > Search preferences > Custom Page Not Found.
Copy and paste the following code inside the empty box:
Next thing to do is to Save all changes made in this section and do a little test to check if the code works well. You can verify the 404 error page functionality by adding a custom text at the end of your blog address and after hitting Enter, you should see the error page followed by a redirection after 5 seconds. That's it!
Redirect Blogger 404 Error with Javascript
Go to your Blogger dashboard, select your blog and then to Settings > Search preferences > Custom Page Not Found.
Copy and paste the following code inside the empty box:
Sorry, the page you're looking for in this blog does not exist.The message which is going to be displayed can be modified as you want. If you are willing to redirect your blog 404 error page to another page other than your home page, just replace pathname to href and / with the url of your page. And finally, the number 5000 which is the delay expressed in milliseconds, can be changed to other value if this is more convenient.
You will be redirected to homepage shortly.
<script type = "text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
Next thing to do is to Save all changes made in this section and do a little test to check if the code works well. You can verify the 404 error page functionality by adding a custom text at the end of your blog address and after hitting Enter, you should see the error page followed by a redirection after 5 seconds. That's it!



No comments