Numbered comments on threaded comments for Blogger/Blogspo
In a previous tutorial you've seen how you can add numbered comments to your blogger blog, unfortunately, this trick worked only for those who don't have the reply option and are still using the old blogger commenting system. But we won't have any problem this time because this tutorial will show you how to add numbered comments with comment bubbles on the threaded comments, as well ;)
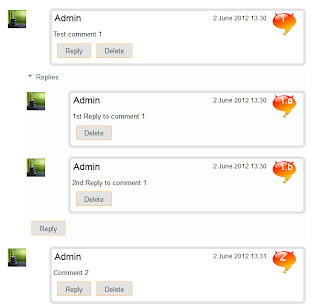
What the following CSS trick will do for you:
Isn't that great? I'm pretty sure many of you have been waiting for this cool trick. So, let's begin applying it for our threaded commenting system.
Steps to add bubble comments count
Step 1: From your Blogger Dashboard, go to Template and click on the Edit HTML button:
... click anywhere inside the code area and press CTRL + F to open the Blogger' search box.
Step 2: Type the following tag inside the search box and hit Enter to find it:
Step 3: Add the following code just above ]]></b:skin>:
If you enjoy reading this blog, please share and subscribe. For any questions you may have, leave a comment below.
What the following CSS trick will do for you:
- When the general block of comments is initiating (.comments-content) a counter called countcommentsactivates and starts with an initial value of 1.
- Then, each time the code flow goes through a review of any level, either the original comment or a reply (.comment-thread li), it will bring us in front (:before) of the comment's body the number that is the counter.
- Finally, this is incremented in the counter (counter-increment).
See the screenshot:
Isn't that great? I'm pretty sure many of you have been waiting for this cool trick. So, let's begin applying it for our threaded commenting system.
Steps to add bubble comments count
Step 1: From your Blogger Dashboard, go to Template and click on the Edit HTML button:
... click anywhere inside the code area and press CTRL + F to open the Blogger' search box.
Step 2: Type the following tag inside the search box and hit Enter to find it:
]]></b:skin>Note. you have to click on the arrow next to it, then search the ]]></b:skin> one more time
Step 3: Add the following code just above ]]></b:skin>:
.comment-thread ol {Note:
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
z-index: 2;
position:relative;
font-size: 22px;
color: #555555;
padding-left:10px;
padding-top:3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhqNJ0uMQPnSZC2F3L_RBCOBbF5AmJYEyMiNEi5d7KsCCuSUmVNybn1DfJis0J447J9ibgqYjfBRD6aRDt5GRUaNezUEQIxg1i6m9ftZyx0teQaUWUxRmwJMsO8PdC2QYfOHrogILldJI-/s1600/comment+bubble2.png) no-repeat;
margin-top:7px;
margin-left:10px;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
- if you want to have no bubble icon, remove the code in red (including the address in blue)
- to change the comment bubble, replace the code in blue with the URL address of your own icon. If you're not sure what icon you should use, you can find some cool icons in my previous posts (see these tutorials hereand here)
- to change the position of comments count, increase/decrease the values (3 & 10) from padding-top andpadding-left
- to change the position of comments bubble/icon, change the values (10 & 7) from margin-left and margin-top
If you enjoy reading this blog, please share and subscribe. For any questions you may have, leave a comment below.



how to edit one more time ' ]]></b:skin '' IN BLOGGER HTML
ReplyDeleteThanks for your information.
ReplyDeleteI will come back every day to see your website updates.
Your information helps us to research and build our internet company.
seo