How To Add a Floating Sticky Footer Bar in Blogger
I have seen that many of those using toolbars such as Wibiya have had to remove it because of interfering with the performance of some scripts like Scriptaculous and Prototype, while others have chosen to remove these scripts just to continue using the toolbar.
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
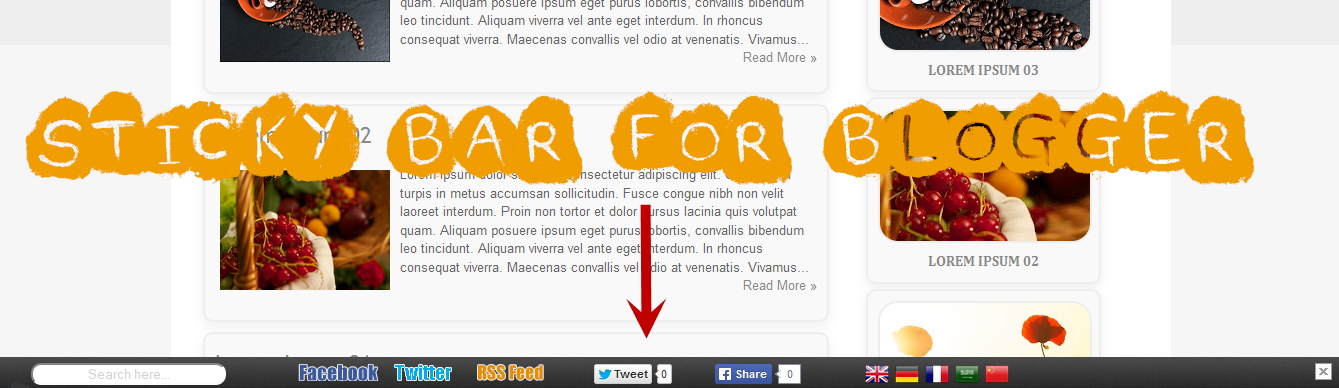
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.
You can see it working in this demo blog.
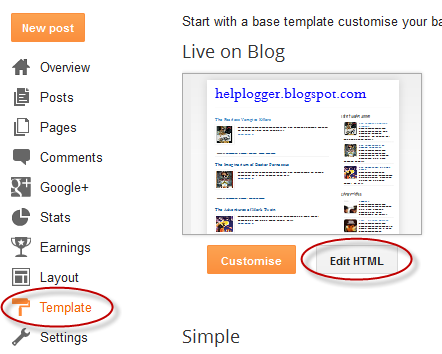
Step 1. Login to your Blogger account > select your blog > click on the Template option on the left side
Step 2. Click on the Edit HTMl button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following code inside the search box and hit Enter to find it:
If you want to add more items, such as a counter, links, etc.. add a line like this just before the </tr> tag:
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a customized toolbar on your Blogger blog
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.
You can see it working in this demo blog.
Adding a Custom Sticky Toolbar on Blogger
Step 1. Login to your Blogger account > select your blog > click on the Template option on the left side
Step 2. Click on the Edit HTMl button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following code inside the search box and hit Enter to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> add the following CSS style:
#custom-toolbar {Step 5. Now search for this tag:
overflow: auto;
position: fixed;
background: #1B1B1B url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU6jxRkB8tB4Jv5n1GUqO5lfB1yByWK0Jw7MDDpaZfjfh_UgypXE-jwRv15Bi-breZURr8I9v8QjU5gq94Z8hx-LUk0Xr3oiI_mv7N9VBau8Zk_v_fsePK4G_OnTi2qIdqhI1vFEaAls6K/s1600/pagelist.png") repeat-x scroll 0 bottom;
font: bold 13px/17px "Helvetica Neue",Helvetica,Arial,Geneva,sans-serif;
height: 33px;
margin: 0 auto;
width: 100%;
bottom:0px;
right:0;
}
.close-toolbar {
float: right;
margin-top:6px;
padding-right: 10px;
cursor: hand;
cursor: pointer;
}
.search-text {
color: #D1D1D1;
text-align: center;
border-radius: 10px;
}
.google_translate:hover img {
filter:alpha(opacity=0.90);
-moz-opacity: 0.90;
opacity: 0.90;
border:0;
}
</head>Step 6. Just above the </head> tag add this script:
<script type='text/javascript'>Step 7. Now search for the </body> tag and just above it, add this HTML code:
// Custom Toolbar for Blogger (helplogger.blogspot.com)
//<![CDATA[
var toolbar_blogger = new Array();
var toolbar_clear = new Array();
function toolbarFloat(toolb) {
toolbar_blogger[toolbar_blogger.length] = this;
var ftrpointer = eval(toolbar_blogger.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.toolbsrc = document.all? document.all[toolb] : document.getElementById(toolb);
this.toolbsrc.height = this.toolbsrc.offsetHeight;
this.toolbheight = this.cmode.clientHeight;
this.toolboffset = toolbGetOffsetY(toolbar_blogger[toolbpointer]);
var toolbbar = 'toolbar_clear['+toolbpointer+'] = setInterval("toolbarFloatInit(toolbar_blogger['+toolbpointer+'])",1);';
toolbbar = toolbbar;
eval(toolbbar);
}
function toolbGetOffsetY(toolb) {
var toolbTotOffset = parseInt(toolb.mtasrc.offsetTop);
var parentOffset = toolb.toolbsrc.offsetParent;
while ( parentOffset != null ) {
toolbTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return toolbTotOffset;
}
function toolbarFloatInit(toolb) {
toolb.pagetop = toolb.cmode.scrollTop;
toolb.toolbsrc.style.top = toolb.pagetop - toolb.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("custom-toolbar").style.visibility = "hidden";
}
//]]>
</script>
<div id='custom-toolbar'>Finally, change what is in blue with the URLs of your Facebook and Twitter profiles.
<img border='0' class='close-toolbar' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMQGmk7aNICDO7HcwtUTCxDJrfIaYU9w8fPccSaJbcwDIKCz5HrUI-L7Sl3E5W-jaBGAmCeR5pPmc_cyaStJOaRmAdVMGsqqddqcIJQ9gLnFxx9mPz1j9quWl6MlijmtWLvvXbDmNOq6eA/s1600/close_button.png' title='Close' width='17'/>
<table border='0' cellpadding='2'>
<tr>
<td style='padding-left:30px; padding-right:50px;'><form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input class='search-text' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form></td>
<td style='padding-left:20px;'><a href='http://www.facebook.com/username' title='Follow on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1VA2NfKvbiDAg19CN4uRJeFs8rYLWnhL88L_j50rkiwf1tTFwAm4-imiPKwQ4H_B4-yhi6UywS1JZhF7CeI4MxMAqfUEZRYz88s49LspdAJMix6CgH1bPQEyumguD3-clHffdiAmrKIoH/s1600/facebook-icon.png'/></a></td>
<td><a href='http://twitter.com/username' title='Follow on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjpegJecVNQS8_Jx1yudo6z9KDl3vI2MHjADnsdxniJg885HATJqRDAOygoPEblZ-o2eijUTCIU9wtYiL1Daqk33owvb9sRB3yMWbFlgLgN8cxcSg0Smx-XPAXaH8WdlrmblHYN4_bcDsZ/s1600/twitter-icon.png'/></a></td>
<td><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXSMzwOw_VJRldzB_lgcpni6OfZrkVLJu-cNU1AkrgUYhsS1CSfZXJg1S5VnuqPBLILJhyphenhyphenSrltwKYbzErwTdhRLeuMwrAowSwHUzWY5Zl848ldSbkZ2EPNONfit7YmCJU4e33I2cISp8eB/s1600/rss-feed-icon2.png'/></a></td>
<td style='padding-left:40px; padding-top: 5px;'><a class='twitter-share-button' data-count='horizontal' data-lang='en' href='http://twitter.com/share' title='Publish on Twitter'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td>
<td><a href='http://www.facebook.com/sharer.php' name='fb_share' title='Publish on Facebook' type='button_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
<td style='padding-left:60px;'><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cen&hl=en&ie=UTF8"); return false;' rel='nofollow' title='English'><img align='absbottom' alt='English' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqUBvmvL_ZZenZfztYybXEarPNGWrSC9nlHWXhkzlXskmVUre0bDOcb83I7wEqD_-dTLu5VhHIP0dS2LEm_HLgvgjmFnrLPaSclqUG_bOzwLJKQj3uQZ4aHcecZCeL6yGhb7MtIsFgNajw/s1600/United+Kingdom(Great+Britain).png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick="window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cde&hl=en&ie=UTF8"); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxRYafvOjkF8p2Y5WyoCkIVwim50-q7fK9b2FWrk8oZO0KofLv3mnIxGOFdhnOT2sB_xyq_nSyV0jrOVIFnMy_lBRLJtkfIBgTGvahcM2k7ob59SFktvaGJV_Se0eUvC4GzYjhFJUrW2Y8/s1600/Germany.png" width="24"/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cfr&hl=en&ie=UTF8"); return false;' rel='nofollow' title='French'><img align='absbottom' alt='French' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUDcPGuk4LYmehB8F-usuiyP9XICsv2EW3wkop_fp37KVxL0_cRZp_vG0XJr0XDUXvAaIdu5EGtMy-rFA6bfWi5YdbLNjAmrBscU43MeW2fbBqoEIl_VyriSGoid3vXXxVmD5J-fQ_Sou7/s1600/France.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Car&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Arabic'><img align='absbottom' alt='Arabic' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0tV_m_U_UGrKUoi9eQOQhMBaRbwBG9QEAJpUTfTs9Gy2_kb_5BGKU0RHLuJrRCUzQ8DlrS2OdwQKDMTApRs2tB_y6FIKBieSnYTlZcVbWwBAZ4rK0C8Mh_xJDwgv3wxjTrKdfOVttMI9p/s1600/Saudi+Arabia.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Czh-cn&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Chinese Simplified'><img align='absbottom' alt='Chinese Simplified' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgscBQ4f4gITjeKAjUZ9Da6f427tok77lxmGKFcWes9KLJ-OcXAhqItWRESkW93D-_cvJzy9d9ZHy1WHjZImsDLMVKe4w-raqEZErTIDjlhTSylncFfm57CgqWg6QEaoF51Pp2p2Wyk39oF/s1600/China.png' width='24'/></a></td>
</tr>
</table>
</div>
If you want to add more items, such as a counter, links, etc.. add a line like this just before the </tr> tag:
<td>Add here the extra content</td>Add the content where is indicated and that's it.
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a customized toolbar on your Blogger blog



No comments