Add a Popular Posts Gallery just above your Blogger posts
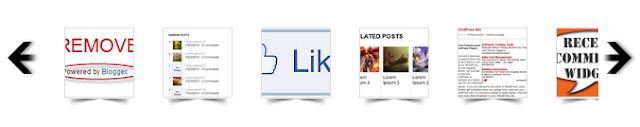
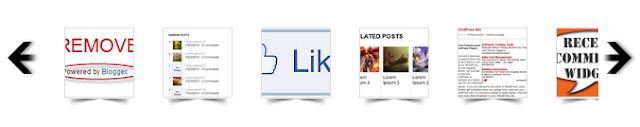
The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. It's a very effective method to increase the web site usability and engage the user. This widget shows the most popular 10 posts on your blog just above your Blogger posts. You can see the Demo on my blog.
 Let's start adding it
Let's start adding it
Before adding it you should know that this widget is not fully compatible with all templates, so please make a backup before making any changes to your blogger template. Now, follow these steps:
1. Go to Dashboard - Template - Edit HTML - click anywhere inside the code area and press the CTRL + F keys to open the Blogger' search box
3. Just above/before it, add the following code:
4. Now search for the following piece of code:
6. Search for this code:
8. Preview and if everything is ok, Save the Template

Before adding it you should know that this widget is not fully compatible with all templates, so please make a backup before making any changes to your blogger template. Now, follow these steps:
1. Go to Dashboard - Template - Edit HTML - click anywhere inside the code area and press the CTRL + F keys to open the Blogger' search box
]]></b:skin>Note: you might need to click on the arrow next to it and after try to find ]]></b:skin> again.
3. Just above/before it, add the following code:
#gallery{position:relative;margin:0 35px 20px;width:590px;height:126px;background:#ffffff}Note: you can adjust the size of gallery, changing the values in red (590 and 126).
#gallery .belt{position:absolute;top:0;left:0;list-style-type:none}
#gallery .panel{float:left;margin:20px;width:84px;height:86px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjK1VrkpqdT2Lm13vD03VaCNl5tQyQG8pIb-LXL0mYI_RO3Gxyu5diSykYyWSLlh22w4MfJwCW3yyb_E79Fc_237WcsgoMcHdhVvUrYfVzh5av9F78UqqMryFJlFNr9hfuoMfooIe_NntBC/s1600/bg-slider.png) bottom center no-repeat;overflow:hidden}
#gallery .panel img{float:left;border:1px solid #DDD;margin:5px;width:72px;height:72px;background:#FFF;padding:0px}
#gallery .panel img:hover{filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity:0.5;opacity:0.5}
4. Now search for the following piece of code:
</head>5. Just above/before it, add this code:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>Next thing to do is to place the widget just above the blogger posts.
<script src='http://helplogger.googlecode.com/svn/trunk/auto-slider.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
stepcarousel.setup({
galleryid: "gallery",
beltclass: "belt",
panelclass: "panel",
autostep: {enable:true, moveby:1, pause:6000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ["https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisnINzOfxwjA36noVZaAOpxDM2DkJ3Ooyv3ux0ZdFnLyi_gjj1a1bczZeH2hhy2PsFTbeYJg3hQuLOeXI-GK8_tRXlvBdngIJ9OeDZ5zVT-Ug9PRcOX1OAE41H5Jtc0m7KT2PFKwUwI9wS/s1600/prev.png", -40, 36], rightnav: ["https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRXyRwVYnhe9gGKAwufVUF29AHXA37wZJCblWKbQEwIGEm_GvKwao4BHDn-ttR23T-O8hKPiZoyNU0Db0_UyXNlRj3muOmaaCYpg6YAqMENyfVnU1cxz4U5HP4MvYNXOllnpu_x1G9Zvss/s1600/next.png", 2, 36]},
contenttype: ["external"]
})
//]]>
</script>
6. Search for this code:
<b:section class='main' id='main' showaddelement='yes'>...or if you can'find it, search for this one:
<b:section class='main' id='main' showaddelement='no'>7. Just below it, add the following code:
<b:widget id='PopularPosts2' locked='false' title='Popular Posts' type='PopularPosts'>Note: delete the fragments of code in blue if you want this widget to be displayed in posts pages also.
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div style='margin-top:20px;margin-bottom:70px;margin-left:-20px;'>
<div id='gallery'>
<ul class='belt'>
<b:loop values='data:posts' var='post'>
<li class='panel'>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
<b:else/>
<div class='item-title'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
</div>
<div class='item-snippet'>
<data:post.snippet/>
</div>
</b:if>
<b:else/>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivA_xgYNkh6DLJP9knrLej4TA7nuEqxv73mQUw5J_8dLgYnQEdCI4SKtU0N7THL7cInzXl7vnPNeM74lahtR8A0zNd7hdEsKsvtxfNMVVMoaCZFtanTYbUDr0oICQV4n91YmNwWqR8e8gO/s1600/no-image.PNG'/>
</b:if>
</a>
</b:if>
</li>
</b:loop>
</ul>
</div></div></b:if>
</b:includable>
</b:widget>
8. Preview and if everything is ok, Save the Template

Thanks for your information.
ReplyDeleteI will come back every day to see your website updates.
Your information helps us to research and build our internet company.
seo backlinks