Related Posts Widget for Blogger with Thumbnails
I
had given you Recent post widget with thumbnails v1 & Recent post widget with thumbnails v2 in my older posts and now i'm back with another Related Posts widget with thumnails, first release from me. Displaying the links to related posts along with a thumbnail of the corresponding post will help you increase the page views/user .Users will be tempted to go for the related posts when they are presented attractively with thumbnails. Here are the detailed steps to install the related posts widget for blogger with thumbnails.
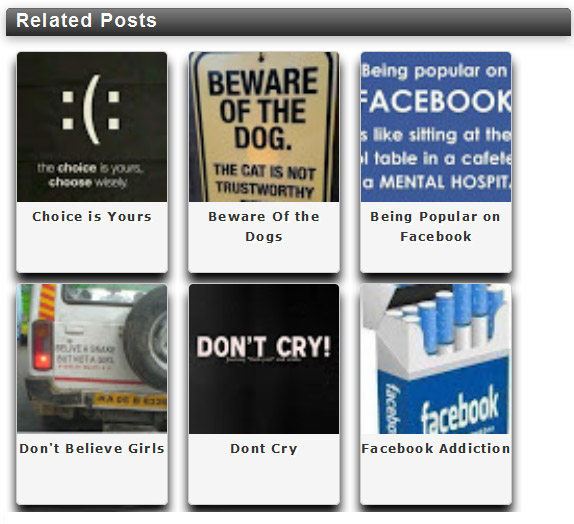
Live Preview:-

Live Demo
How To Install This Widget To Blogger?
- First of all Login to your blogger dashboard and navigate to Template> Edit HTML and check the "Expand Widget Templates" check box
- Now look for
</head>
- and replace it with
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style>
#MDrelatedposts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
</style>
<script type='text/javascript'>
var MD_defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJbP93cC3vS8MX3oICKmrciqSBFelWCwmH0XkprBrldQLcM55h6UkxsN8dAU77Yk_H43fPVzTUWp1mkBcgCgDnDrq_claE9qOwa8NdLCNtcxuC94TJUAToTK1686H-x9iY3opO6wsPSPdD/s1600/MD-No-Thumbnail.jpg";
var MD_maxresults=6;
var MD_relatedpoststitle="Related Posts";
</script>
<script src='http://makingdifferent.github.com/blogger-widgets/MD-relatedpostswidget.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
</head>
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style>
#MDrelatedposts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
</style>
<script type='text/javascript'>
var MD_defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJbP93cC3vS8MX3oICKmrciqSBFelWCwmH0XkprBrldQLcM55h6UkxsN8dAU77Yk_H43fPVzTUWp1mkBcgCgDnDrq_claE9qOwa8NdLCNtcxuC94TJUAToTK1686H-x9iY3opO6wsPSPdD/s1600/MD-No-Thumbnail.jpg";
var MD_maxresults=6;
var MD_relatedpoststitle="Related Posts";
</script>
<script src='http://makingdifferent.github.com/blogger-widgets/MD-relatedpostswidget.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
</head>
- Now Find
<div class='post-footer-line post-footer-line-1'>
- If you cant find it then try finding this one
<p class='post-footer-line post-footer-line-1'>
- Now immediately after any of these lines(whichever you could find) place this code snippet
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='MDrelatedposts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=MD_relatedpostswithhumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.makingdifferent.com/2013/02/related-posts-widget-with-thumbnails-for-blogger.html'><img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUbeqvy59i6QOy999GwtVObW-2DWsX2sEJUdaqPKf08Q9SnwHQPY25UAPLBVdos7c-qPa1AElTZjqludBmimLDiSK0Yf-55JoVMR5tlCEnyNNLnyEhUcIVxjBE3UJFRJNrYTXsN5fw7qT3/s1600/blogger-widgets.png" /></a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='MDrelatedposts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=MD_relatedpostswithhumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://www.makingdifferent.com/2013/02/related-posts-widget-with-thumbnails-for-blogger.html'><img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUbeqvy59i6QOy999GwtVObW-2DWsX2sEJUdaqPKf08Q9SnwHQPY25UAPLBVdos7c-qPa1AElTZjqludBmimLDiSK0Yf-55JoVMR5tlCEnyNNLnyEhUcIVxjBE3UJFRJNrYTXsN5fw7qT3/s1600/blogger-widgets.png" /></a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
- You can adjust the maximum number of related posts being displayed by editing this line in the code.
var MD_maxresults=6;
- you will also have to edit the posts per label(it should ideally be one more that maxresults)
max-results=6
- To edit the title of the widget you can change this line of code
var MD_relatedpoststitle="Related Posts";
- To change the default thumbnail, you can edit this line of code
var MD_defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJbP93cC3vS8MX3oICKmrciqSBFelWCwmH0XkprBrldQLcM55h6UkxsN8dAU77Yk_H43fPVzTUWp1mkBcgCgDnDrq_claE9qOwa8NdLCNtcxuC94TJUAToTK1686H-x9iY3opO6wsPSPdD/s1600/MD-No-Thumbnail.jpg
To change the Related Posts title colours and all you will have to modify the CSS
If you fall into troubles implementing this,don't panic.. :) .just leave me a comment here and i will help you out. If you like to give me any suggestions on how to improve this widget,then it would be really great.
How To Display The Related Posts On Every Page And Not Only On The Post Pages?
Just remove the two lines starting with <!-- remove --> from both.
that is lines
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
and
<!-- remove --></b:if>


No comments