Add a YouTube Channel Playlist Widget to Blogger with jQuery
T
he YouTube widget is also a JavaScript only widget. It uses jQuery to make an AJAX request to get a YouTube feed formatted as json and and a little bit more JavaScript to output the images, titles and author info to the page. The code that I used is based on the YouTube Channel Playlist plugin (demo) but I modified it quite a bit. this widget always display first video and change to video when clicking on thumbnail.It's work in all modern browsers like: IE8, IE9, Firefox, Chrome, Opera, Safari on Windows. and also works with IOS and default browser on Android.
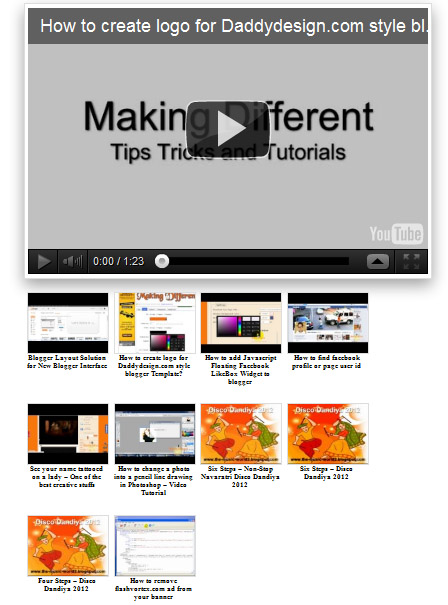
Preview:

Some Instructions To Newbies
Where to get the YouTube channel username:
This plugin requires YouTube Username to embed the videos,
- First go to Youtube.com and sign in with your google account
- Click on your youtube channel name at top-left side of the page
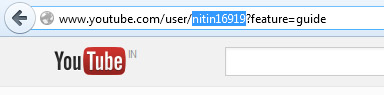
- You can get the YouTube Username from the url as shown in screenshot below. (characters between "user/" and "?feature=guide" if any ):

- Fill the required data in below generator ( all field are required )
- Clink on "Generate" button
- Next click the 'Preview' button to test your youtube playlist widget in a new window,
- Once you are satisfied with how your widget looks and behaves in the test window you just need to copy the widget code from the textarea and paste anywhere into your blog/website.
A simple YouTube widget for everyone. Enjoy.... Please drop your comments and questions below :)

thank you sir really helpfull for my site
ReplyDeleteGood and helpful information.Thanks for sharing.
ReplyDeleteMP Sarkari Result